Analizza le recensioni per migliorare il tuo e-commerce
In questo articolo scoprirai quali elementi delle recensioni analizzare e come farlo in modo efficiente per migliorare il tuo e-commerce.

Avere un sito facile da navigare dal design accattivante e adatto alle esigenze del proprio gruppo target sono solo alcuni elementi che aiutano a creare una UX positiva su un negozio online. Ma cosa significa UX? Cosa è importante conoscere e quanta influenza ha sul successo del tuo business? In questo articolo troverai le risposte a queste domande.

INDICE
1. Cos'è l'UX?
2. Da cosa viene influenzata l'UX di un negozio online?
3. Come migliorare l'UX sul tuo negozio online
4. Come analizzare l'UX del tuo negozio online
5. Conclusione
L'user experience, abbreviata in UX, si riferisce all'esperienza di un utente o cliente quando interagisce con un prodotto o servizio.
Nel mondo digitale, solitamente ci si riferisce alle interazioni con software o siti. Per questo motivo si può dire con certezza che l'UX abbia un'enorme importanza quando si tratta di e-Commerce.
Assicurare una buona user experience per i tuoi clienti significa rendere il tuo negozio online facile da usare in ogni fase dell'intero processo di acquisto.
In altre parole, una UX ben progettata è che permette al cliente di...
trovare i prodotti che gli interessano
aggiungerli al carrello
selezionare un metodo di consegna
effettuare i pagamenti
In questo modo puoi assicurare che i tuoi clienti diventino clienti fedeli che tornano ad acquistare da te, battendo così la concorrenza.
Inoltre, a partire dal prossimo anno, l'UX avrà un grande impatto sul posizionamento del tuo sito web nelle ricerche di Google. Nel maggio 2021, Google ha già lanciato un nuovo aggiornamento per il suo algoritmo: Page Experience.
Anche se arrivare in cima ai risultati di ricerca e aumentare il traffico sono alcuni dei tuoi obiettivi principali, hai ancora bisogno di assicurarti che le persone comprino anche i tuoi prodotti. Quindi, come si può raggiungere questo obiettivo? È qui che l'UX decide il destino del tuo negozio online!
L'user experience riguarda l'atto di progettare e adattare aspetti come il software, l'interfaccia e il contenuto di un sito al fine di rispondere ai desideri e alle esigenze dei clienti.
Tuttavia, per riuscire a implementare effettivamente questa strategia, è necessario prima conoscere a fondo i tuoi clienti e il tuo gruppo target.
Non importa quanto il tuo negozio online sia bello da vedere, se né l'usabilità, né il servizio sono adatti alle esigenze del cliente l'aspetto non basterà ad incoraggiarlo a concludere un acquisto.
📣 Lettura consigliata: Cos'è una buyer persona e come definire la tua
Tieni a mente che l'user experience non si limita solamente agli elementi grafici e visivi come i colori o il linguaggio e il tono che usi quando indirizzi i contenuti ai visitatori del tuo sito. Si tratta anche di scegliere la dimensione del carattere, che si rivelerà utile per le persone con problemi di vista. Inoltre, l'uso del sito web dovrebbe essere intuitivo, e i clienti dovrebbero essere in grado di trovare facilmente un particolare prodotto e non dovrebbero chiedersi cosa succede quando cliccano su un particolare pulsante sul sito.
💡 Un numero crescente di acquirenti online sta facendo acquisti online usando i loro smartphone o altri dispositivi mobili. Questo è qualcosa che devi tenere a mente quando si tratta di un'esperienza utente positiva. Assicurati che il tuo sito web sia completamente visualizzato anche per gli utenti su dispositivi mobili.
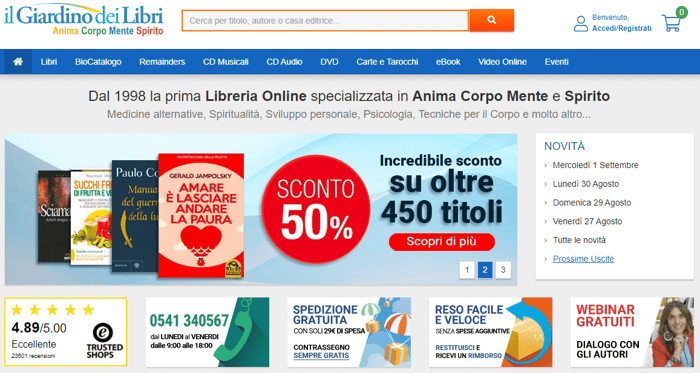
Molti negozi online accolgono i visitatori con quello che viene chiamato slider nella parte superiore della loro homepage, ovvero un carosello di immagini. Dopo aver cliccato su un'immagine dello slider, gli utenti vengono inoltrati a una particolare sottopagina.
Se implementi uno slider sul tuo sito puoi, per esempio, dare visibilità alle attuali promozioni e offerte di vendita, indirizzare i potenziali clienti alle categorie di prodotti più popolari, o annunciare nuovi i prodotti in arrivo.

Slider sulla homepage di il Giardino dei Libri
In questo esempio soprastante, le slider ruotano automaticamente. Gli utenti interessati possono fare clic su qualsiasi immagine per visitare la pagina interessata e scoprire di più sul'offerta.
Questo è esattamente un altro elemento importante di uno slider: una corretta navigazione. Quando usi un carosello sulla homepage del tuo negozio online, assicurati di includere simboli di navigazione come frecce, punti o numeri (come nell'immagine qui sopra) per permettere ai clienti di vedere anche le immagini successive.
Inoltre, in questo modo dai la possibilità agli utenti di tornare a una particolare diapositiva a cui sono interessati. Tuttavia, tieni presente che i simboli di navigazione non dovrebbero coprire il contenuto prezioso per il cliente.
Il tempismo è essenziale: lascia ai visitatori del tuo sito alcuni secondi per leggere dell'immagine, e allo stesso tempo cerca di mantenere la lunghezza del contenuto breve. Dopo tutto, vuoi che i tuoi clienti siano in grado di leggerlo, ma vuoi anche che vedano tutte le informazioni sulle altre slide.
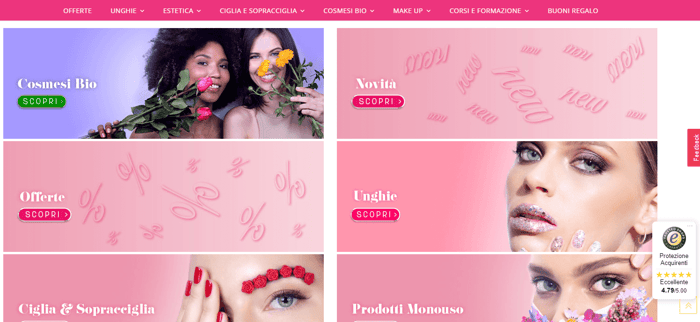
Un altro elemento visivo che puoi usare sulla homepage del tuo negozio sono i banner. Se decidi di usare entrambi gli elementi, è meglio che i banner siano visualizzati più vicino al punto di scorrimento della pagina al di sotto dello slider.

I banner di Gamax mettono in mostra prodotti e categorie di prodotti unici.
💡 A volte meno è meglio. Pertanto, evita di sovraccaricare la tua homepage con molte immagini, specialmente se non hanno alcun beneficio per il cliente.
Un altro aspetto che contribuisce a creare una buona UX sono le immagini dei prodotti (sia sulla pagina del prodotto stesso che sulla pagina della categoria del prodotto). In primo luogo, naturalmente, dovrebbero essere di alta qualità, ma non dovrebbero nemmeno richiedere molto tempo per essere caricate.
Cominciamo prima con le immagini che appaiono sulle pagine delle categorie di prodotto. Qui dovresti mostrare diverse varianti del prodotto, per esempio, in diversi colori o dimensioni.
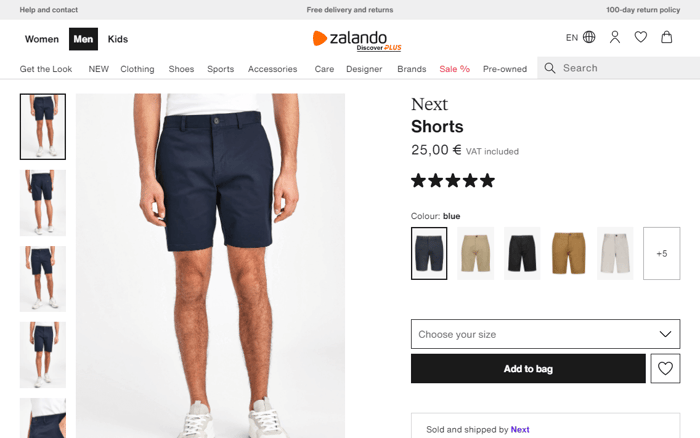
Prendiamo Zalando come esempio. Sulla pagina di prodotto vengono mostrare le immagini dello stesso prodotto in colori diversi.

Fonte: Zalando
In questo modo è anche possibile mostrare il prodotto in uso, molto importante quando si tratta di abbigliamento o calzature.
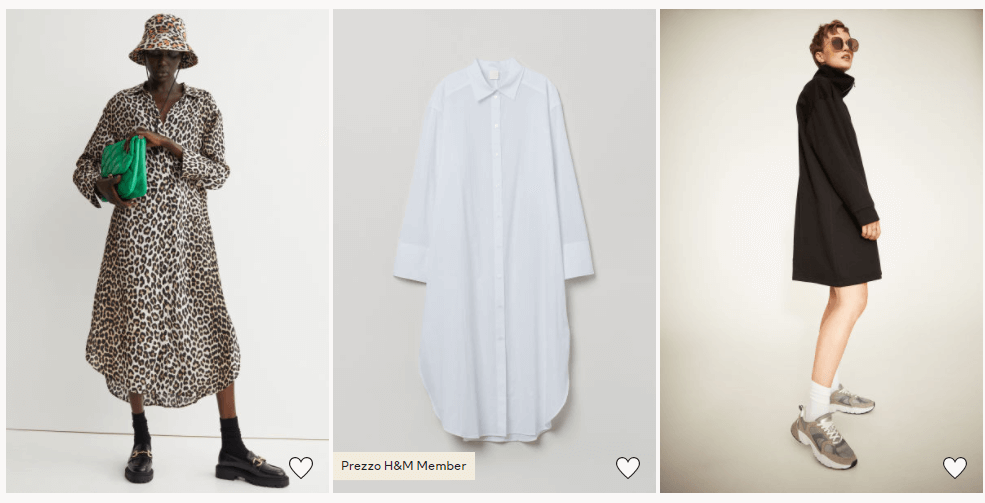
Anziché caricare solo una foto del vestito, mostralo su un/a modello/a. Per evitare che la pagina sia troppo monotona, usa foto in cui il soggetto assume pose diverse o con più modelli.

Fonte: H&M
Puoi anche decidere si presentare un prodotto in uso sulla homepage stessa, ad esempio come ha fatto Ikea. Lì vediamo delle foto con composizioni che utilizzano mobili e accessori dei negozi IKEA. Se i clienti passano il cursore su un determinato mobile, vedranno il suo nome e, dopo un clic, saranno diretti alla rispettiva pagina del prodotto:

Fonte: IKEA
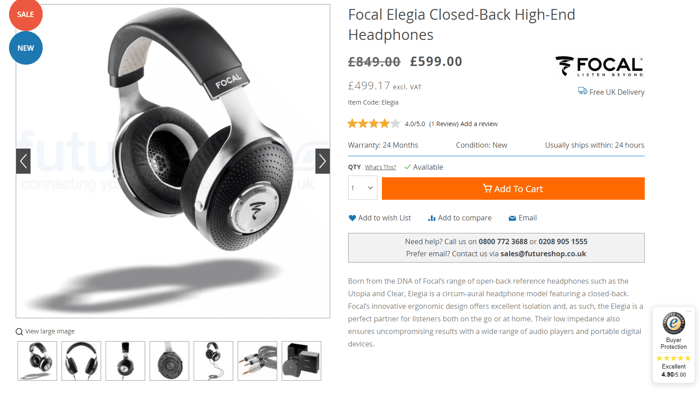
Per quanto riguarda la pagina del prodotto, mostra delle foto prese da diverse angolazioni. Puoi presentarle come un carosello o in forma statica, dove i clienti selezionano da soli le immagini più attraenti: Fonte: FutureShop
Fonte: FutureShop
La pagina del prodotto offre anche un'opportunità per mostrare ai tuoi clienti come utilizzare il prodotto che vendi. Ricordati di dare ai visitatori del sito web l'opzione di ingrandire l'immagine del prodotto tramite lo zoom.
Per mostrare ulteriori dettagli, alcuni negozi scelgono di includere foto a 360° o anche brevi video sulla pagina del prodotto.
Uno degli elementi chiave per aumentare le conversioni è una barra di navigazione ben costruita. La barra dovrebbe essere sempre visibile e idealmente dovrebbe trovarsi nella parte superiore di ogni pagina.
Assicurati che la tua barra di navigazione includa le categorie di prodotti, una barra di ricerca, che mostri l'icona per il login o la registrazione e una per accedere al carrello.
Per accelerare il processo di acquisto e per aiutare i clienti a trovare l'articolo che stanno cercando senza sforzo, aggiungi una funzione di ricerca automatica sulla pagina. Puoi anche, per esempio, suggerire una selezione di prodotti semplicemente cliccando sul campo di ricerca.
Questa funzione potrebbe suggerire parole chiave che i tuoi clienti hanno cercato di recente o anche delle categorie popolari. Inoltre, qui possono essere mostrati anche i prodotti simili a quelli della query di ricerca degli utenti.
Strutturare correttamente le categorie dei prodotti integrate nella barra di navigazione è uno dei fattori chiave che influenzano la corretta navigazione in un negozio online. Ricorda che non tutti i clienti finiscono direttamente sulla pagina del prodotto tramite Google, o che addirittura alcuni entrano nel tuo negozio online senza avere un prodotto specifico in mente, ma solo in cerca di ispirazione e idee. Ecco perché è importante che le diverse categorie di prodotti siano accessibili da qualsiasi punto del sito.
La barra di navigazione dovrebbe contenere link alle categorie principali. Dopo aver espanso la categoria data, gli acquirenti dovrebbero essere in grado di restringere il gruppo di prodotti. Qui, puoi anche evidenziare le categorie di livello che sono attualmente ricercate più frequentemente.
💡 Fai in modo che il numero di clic massimo per raggiungere un prodotto sia di 3.
I filtri offrono un grande aiuto agli utenti, durante la ricerca dei prodotti. Quanti filtri dovresti includere? La risposta dipende dalla gamma di prodotti, naturalmente.
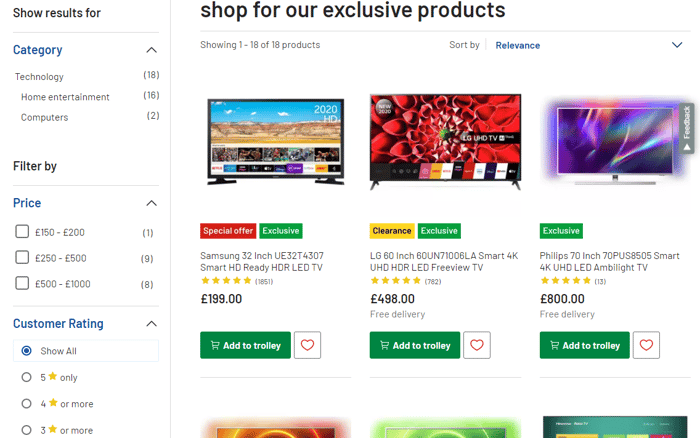
Scegli i filtri che sono i più intuitivi per un dato gruppo di prodotti, come il prezzo (puoi dare all'utente la possibilità di scegliere una gamma di importi o spostando un cursore su una barra), il colore, la taglia, il materiale, il tipo o la marca. Uno dei filtri potrebbe anche essere quello di mostrare solo i prodotti che sono attualmente in promozione speciale.
Nel negozio online di Argos (vedi immagine sopra), gli utenti possono anche selezionare i filtri per vedere i prodotti che sono stati ricevuti con un certo numero di stelle.

Fonte: Argos
⭐ Guida consigliata: Mostra le tue stelle e recensioni su Google ⭐
Offrire il maggior numero possibile di filtri è un vantaggio per il cliente, perché gli permette di restringere la query di ricerca nel modo più preciso possibile. Tuttavia, fai attenzione alle situazioni in cui troppi filtri selezionati avranno come risultato quello di mostrare ai clienti una pagina vuota senza nessun prodotto trovato che soddisfi tutti i filtri selezionati.
E dove dovrebbe essere collocato il pannello dei filtri?
Di solito, i pannelli dei filtri di ricerca appaiono sul lato sinistro della pagina, ma molti negozi online decidono anche di collocarli sopra la lista dei prodotti e di mostrare i filtri in un formato a discesa.
In questo modo, i clienti non devono spostarsi nella pagina per selezionare i filtri di ricerca.
Un negozio online ben progettato in termini di UX è quello in cui i clienti hanno accesso al loro carrello durante ogni fase del processo di acquisto. Ecco perché è essenziale includere la possibilità di accedervi nella barra di navigazione.
Inoltre, l'utente dovrebbe essere sempre sapere il numero di prodotti che sono attualmente nel suo carrello e, possibilmente, anche del valore totale da pagare.
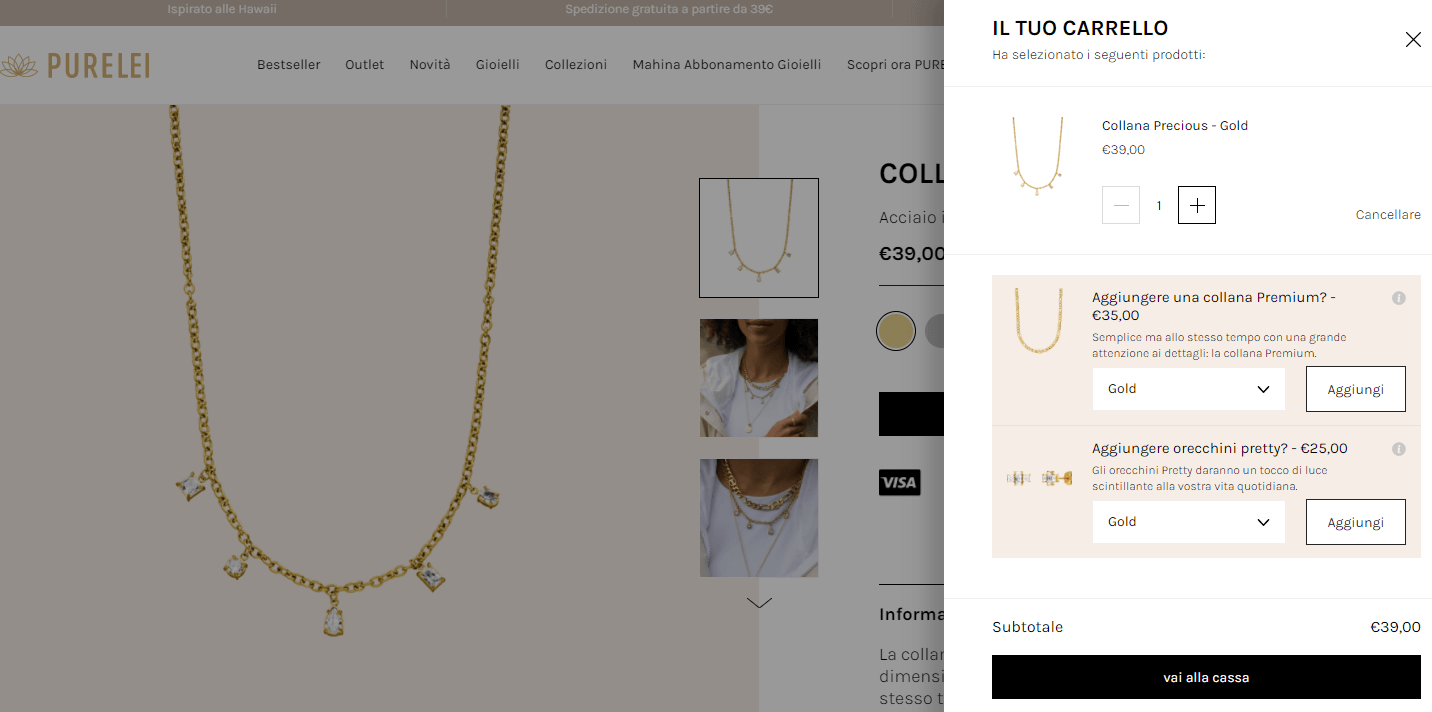
Puoi decidere di far mostrare gli articoli inclusi nel carrello quando il cursore passa sul simbolo del carrello, o anche quando un nuovo articolo viene aggiunto, come in questo esempio:

Fonte: Purelei
Per incoraggiare i clienti ad aggiungere più articoli nel carrello, puoi:
mostrare articoli che vengono spesso comprati assieme
mostrare il valore che manca per ottenere la spedizione gratuita
mostrare i best seller
Tuttavia, ricorda che informazioni come queste non dovrebbero mettere in ombra altre informazioni importanti. Piuttosto, usa un colore diverso del carattere o dello sfondo, come l'esempio nell'immagine soprastante.
I testi sono tanto importanti quanto la grafica e le immagini, quando si tratta dell'UX del tuo negozio online. In generale, il concetto del tuo negozio online dovrebbe essere chiaro e comunicato in modo coerente. Inoltre, ogni elemento dovrebbe essere adatto al tuo gruppo target, sia sulla homepage che sulle singole pagine dei prodotti.
La descrizione della categoria informa i visitatori del tuo sito sugli articoli che si trovano in una determinata categoria e li aiuta così a navigare in modo ottimale nel tuo negozio. Contemporaneamente, la descrizione aiuta i motori di ricerca a classificare il tuo sito web.
Quanto deve essere lunga la descrizione della categoria in un negozio online? Non c'è una risposta definitiva a questa domanda. Tuttavia, le tue descrizioni di categoria dovrebbero contenere tutte le informazioni rilevanti sui prodotti che si possono trovare nella rispettiva sottopagina, ma non dovrebbero essere troppo lunghe e dettagliate.
A seconda della lunghezza della tua descrizione della categoria, essa deve essere collocata in diverse aree del tuo sito web. I testi più lunghi di diversi paragrafi dovrebbero essere collocati in fondo alla pagina, che è fondamentalmente la pratica più comune dei negozi online.
💡Includi nel testo dei link verso altre categorie del negozio per migliorare l'usabilità per i clienti e la SEO.
Puoi mostrare la descrizione della categoria al di sopra dell'elenco dei prodotti. Se scegli di farlo, dovrai mantenere il testo il più breve possibile. Se invece hai bisogno di più spazio è consigliabile inserire la descrizione in fondo alla pagina.
Uno dei pilastri dell'UX design è quello di abbreviare il processo di acquisto del cliente. Vale quindi la pena dare al cliente la possibilità di aggiungere un prodotto al carrello durante la navigazione nella pagina della categoria, inserendo ad esempio un pulsante "Aggiungi al carrello" o un'icona simile.
❗ Le descrizioni delle categorie o dei prodotti devono essere uniche: solo in questo modo avranno benefici sulla SEO e sull'UX.
Dopo aver dato un'occhiata alla pagina della categoria, il cliente di solito visita la pagina del prodotto. Normalmente è qui che decide se aggiungere l'articolo al carrello, ed è per questo che qui dovresti dare tutte le informazioni importanti sul prodotto.

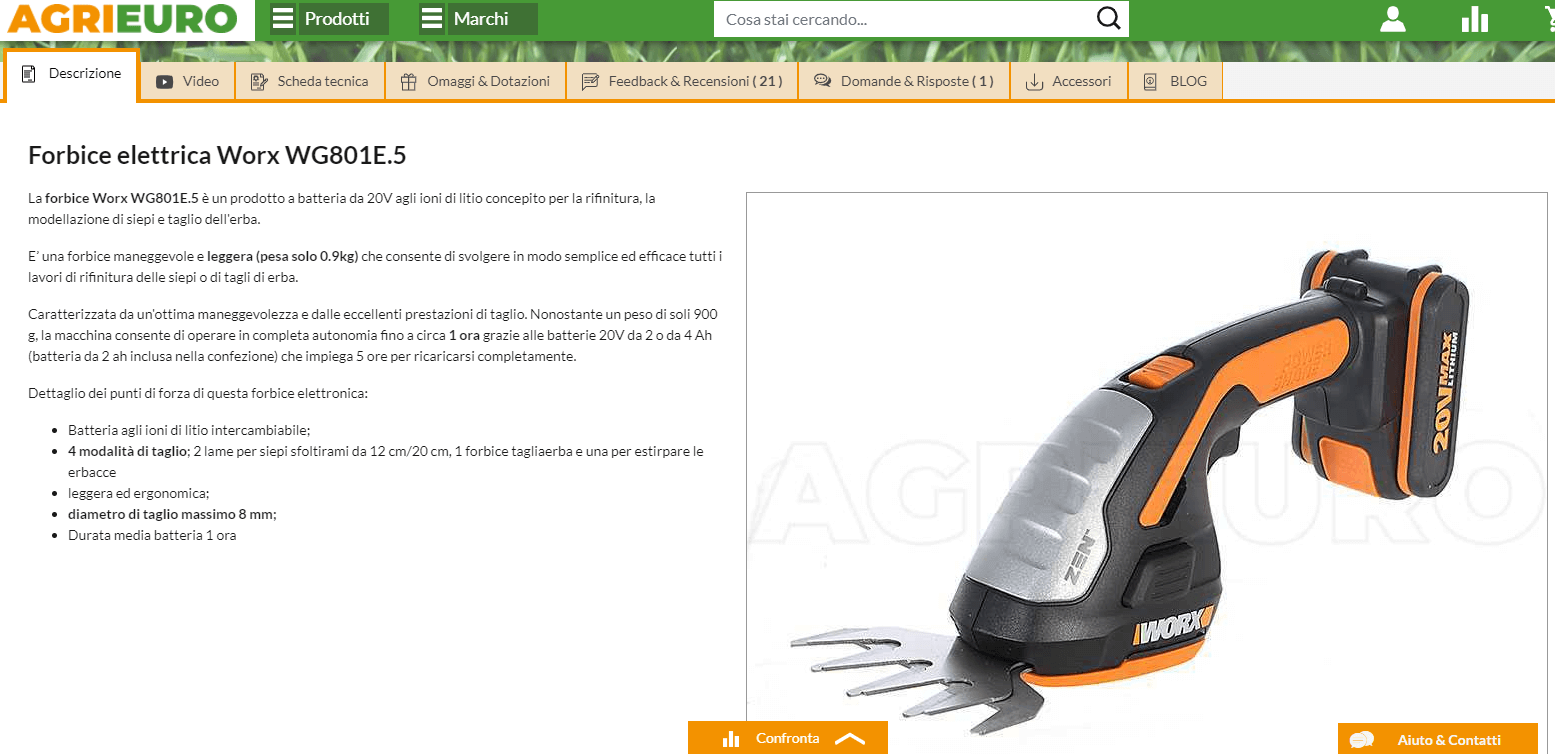
Fonte: AgriEuro
Puoi, per esempio, presentare maggiori dettagli su un articolo con l'aiuto di diverse schede, come vedi nell'esempio soprastante. In questo modo puoi facilmente mostrare un gran numero di informazioni senza che l'utente faccia troppa fatica a trovarle.
Come si scrivono le descrizioni dei prodotti? Scoprilo nella nostra guida gratuita 👇
Ricorda di rendere le call-to-action (CTA) per aggiungere il prodotto al carrello ben visibili, ad esempio dando al pulsante un colore che risalti dallo sfondo della pagina.
❗ Se l'articolo è esaurito, assicurati di far sapere ai tuoi clienti quando ti aspetti che venga rifornito. Inoltre, offriti di inviare una notifica via email non appena l'articolo sarà di nuovo disponibile.
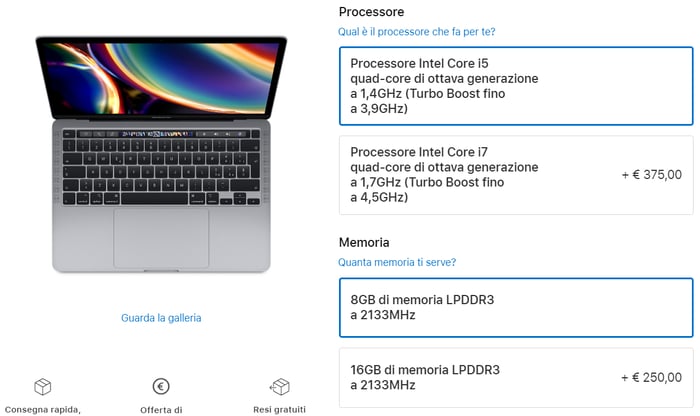
La pagina del prodotto è un ottimo posto per utilizzare anche l'up- e il cross-selling. Una volta che un prodotto è stato aggiunto al carrello, puoi offrire al cliente articoli simili o complementari. In questa fase, si potrebbe anche dare ai clienti l'opzione di continuare lo shopping o passare al carrello per finalizzare l'acquisto. Questo è anche qualcosa che renderà l'intera esperienza di acquisto più veloce e più facile.

Fonte: Apple
📣 Lettura consigliata: Incrementare le vendite con l'upselling e il cross-selling
Mentre la pagina del prodotto è il luogo in cui includere quante più informazioni possibili per convincere il cliente a fare un acquisto, il carrello dovrebbe limitarsi a contenere il minimo indispensabile.
Questa è la pagina nella quale i consumatori prendono la decisione finale, e troppe informazioni potrebbe distrarli.
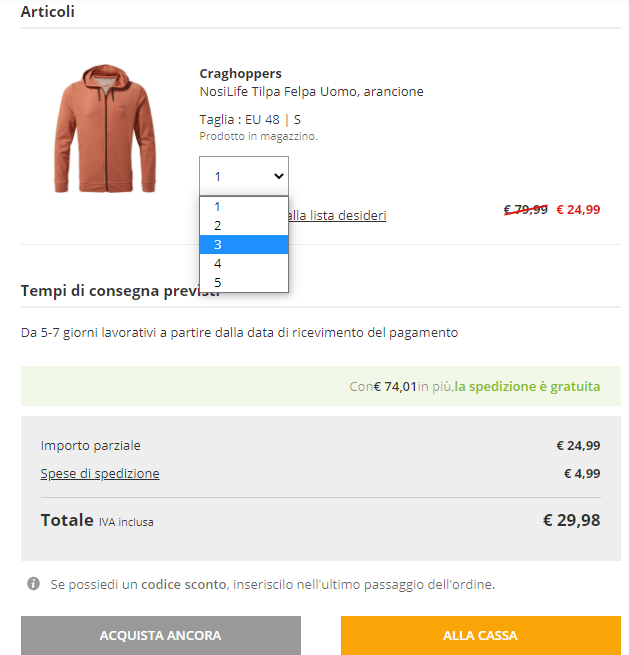
Mostra quindi il riassunto dell'ordine, ovvero una breve presentazione di tutti i prodotti (per mezzo di piccole immagini del prodotto e varianti dettagliate, ad esempio i colori) assieme al loro prezzo.
In questa fase dello shopping journey, dovresti dare al cliente la possibilità di aggiungere un altro (o più) degli stessi articoli al carrello, così come la possibilità di rimuoverli.

Fonte: Addnature
È anche possibile aggiungere un messaggio che informi i clienti sul valore minimo d'ordine mancante che farà loro ottenere una consegna gratuita. Nella pagina del carrello della spesa, si dovrebbe anche offrire la possibilità di inserire un codice di sconto.
Inoltre, il cliente deve essere informato sull'importo totale dell'ordine, spese di spedizione comprese.
La pagina del carrello del negozio online deve essere completata da un pulsante ben visibile che porti il cliente alla pagina finale di checkout (ad esempio "Vai alla cassa"). Se la sottopagina è grande e richiede lo scorrimento, vale la pena mettere tale pulsante sia in cima che in fondo alla pagina per facilitare l'usabilità.
L'ultimo cruciale elemento che ti aiuterà a generare più vendite è la fase di checkout. Una pagina di pagamento non intuitiva e con troppe informazioni, molto probabilmente scoraggerà il cliente e gli farà abbandonare il carrello. Anche qui, la regola più importante è quella di evitare le distrazioni.
Quando si crea il customer journey nel tuo negozio online, ci sono due strategie tra cui scegliere:
Un'opzione sarebbe quella di avere tutte le informazioni riguardanti l'acquisto visualizzate su una pagina. Questa strategia è chiamata "one step checkout".
Un'altra pratica sarebbe quella di dividere il checkout in diverse sottopagine.

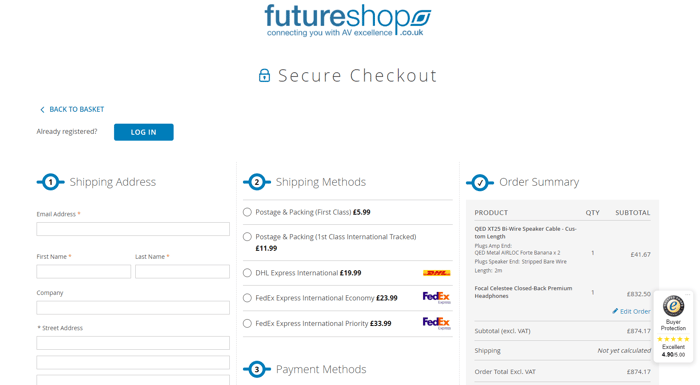
Fonte: FutureShop
Il vantaggio della soluzione one-step checkout è il fatto che i clienti possono visualizzare tutte le informazioni in un unico posto, senza dover scorrere pagina in avanti o indietro.
Ci vogliono solo pochi click per completare la transazione. D'altra parte, però, tutte queste informazioni in un unico posto possono sopraffare il cliente, e l'intera pagina può diventare illeggibile.
È difficile dire quale soluzione si adatterà meglio al tuo negozio online. Tuttavia, eseguire un A/B test può aiutarti e fornirti la risposta giusta per te.
Molti clienti pensano che la registrazione e la creazione di un account in un negozio online dia loro ulteriori vantaggi (ad esempio, offerte speciali o la possibilità di tracciare la consegna).
Tuttavia, molti clienti associano questa procedura a una parte aggiuntiva e non necessaria del loro percorso di shopping. Se i clienti scoprono che una è obbligatorio registrarsi, è più probabile che abbandonino il loro carrello.
Offri quindi ai tuoi clienti la possibilità di effettuare un acquisto come ospite. Questo non significa, tuttavia, che non puoi incoraggiare i clienti a registrarsi, ad esempio offrendo uno sconto sul primo acquisto dopo aver registrato un account o iscrivendosi alla tua newsletter.
Il modo migliore sarebbe quello di dividere la prima pagina del processo di checkout in tre parti:
Procedi con il login
Procedi con una registrazione
Procedi come ospite
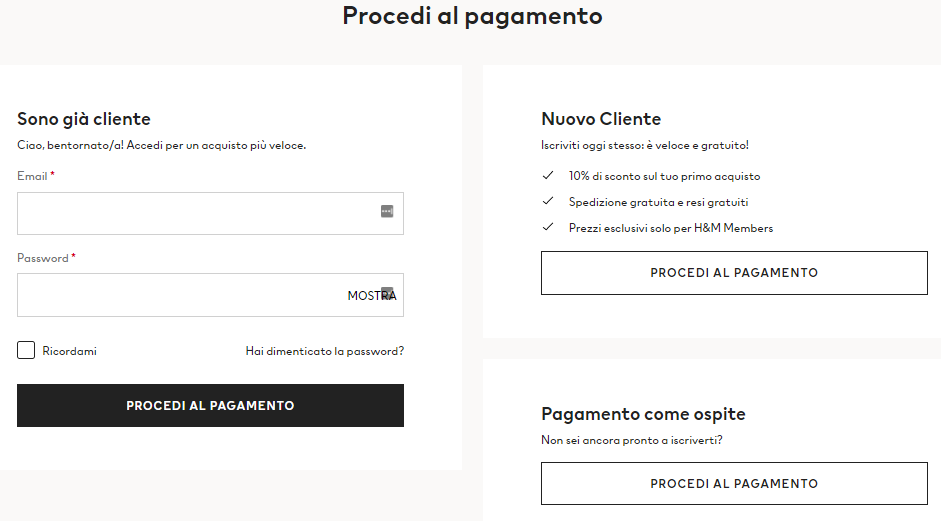
Per esempio, H&M offre tre diverse opzioni:
Fonte: H&M
In ogni caso, assicurati che i clienti debbano fornire solo le informazioni essenziali alla consegna. Dover inserire troppe informazioni personali può scoraggiare il cliente.
Il passo successivo, dopo il login o la registrazione, dovrebbe essere la scelta di un metodo di spedizione. Mostra tutte le opzioni disponibili e i loro costi, così come la data di consegna stimata.
Permetti ai tuoi clienti di scegliere il loro metodo di pagamento preferito. Fai conoscere ai tuoi clienti i costi di determinate opzioni in modo semplice e chiaro. Ricorda che più metodi di pagamento offrirai, più il tuo negozio online risulterà affidabile e degno di fiducia.
🏪 Lettura consigliata: Clicca e ritira, come funziona e perché offrirlo ai tuoi clienti
Ce l'hai fatta! Il cliente ha deciso di concludere un acquisto sul tuo negozio. Per rassicurarlo che l'intero processo di acquisto è andato liscio, devi reindirizzarlo a una pagina che mostra un riassunto dell'ordine (tutti gli articoli acquistati, il metodo di pagamento e di consegna scelto). Assicurati di inviare una mail di conferma il più presto possibile dopo che la transazione è stata completata.
Proponi ai clienti che hanno concluso l'ordine come ospite di registrarsi affinché possano risparmiare tempo durante il prossimo acquisto.
Sai già che una buona user experience ha un impatto enorme sulle tue vendite. Ma come fai a sapere se l'UX dell tuo sito è effettivamente buona?
Il modo migliore per controllare l'UX del tuo negozio online è quello di condurre un piccolo sondaggio e chiedere ai clienti cosa ne pensano. Vale la pena ripetere il sondaggio per ogni fase del processo di acquisto per evitare di influenzare negativamente l'usabilità del tuo sito web.
Per convincere i tuoi clienti a diventare dei "tester" per la tua UX puoi incoraggiali a testare il tuo sito inviando un invito a partecipare ai test nella tua newsletter, nei social media o mettendo informazioni sulla homepage stessa.
Poni domande pertinenti e specifiche su, ad esempio, la posizione di un particolare pulsante per otterrete importanti e utili feedback e suggerimenti. Se il tuo budget lo permette, potresti anche affidare l'audit UX a un'agenzia specializzata o assumere tester professionisti.
Per rendere efficaci i tuoi sforzi di design dell'usabilità, vale la pena monitorare il comportamento dei clienti su base continua. Controlla in quale fase gli utenti abbandonano il carrello, se cliccano su elementi specifici nel tuo negozio, e nota i cambiamenti nel comportamento dopo l'introduzione di modifiche nel tuo sito.
È anche estremamente importante adattare la versione mobile del tuo negozio. Ricorda che ciò che funziona su un desktop non sarà sempre così efficace su uno smartphone. Tieniti aggiornato su ciò che fanno i tuoi concorrenti.
📣 Lettura consigliata: Analisi SWOT, cos'è, come si fa, esempio
Ricorda che investire in una UX positiva è un modo per attirare nuovi clienti, tenerli sul tuo sito web e persino fidelizzarli.
Migliore è l'esperienza d'acquisto che offri, migliore sarà la performance del tuo negozio online e il numero di vendite.
Trova tutte le guide gratuite con consigli e trucchi utili a migliorare la performance del tuo business 👇
Articoli in lingua originale:
1. Co to jest UX i dlaczego jest ważne dla Twojego e-sklepu? (część I)
2. Co to jest UX i dlaczego jest ważne dla Twojego e-sklepu? (część II)
In questo articolo scoprirai quali elementi delle recensioni analizzare e come farlo in modo efficiente per migliorare il tuo e-commerce.
+22% di conversione, +168% di recensioni prodotto, 48% di clienti abituali: scopri come Damiano ha fatto crescere il suo ecommerce con la fiducia online.