Marketing per San Valentino: 6 idee per il tuo e-commerce
Strategie di marketing per San Valentino: idee pratiche per aumentare conversioni e vendite nel tuo e-commerce.

Sicuramente desideri un ranking elevato, perché sai che apparire in cima alle SERP dà visibilità e traffico organico. Tuttavia, per raggiungere questo obiettivo è necessario restare al passo con le modifiche degli algoritmi di Google. Oggi parliamo di un nuovo fattore di ranking di Google, chiamato Google Page Experience.
In questo articolo scoprirai:✔ Come Google definisce la “Page Experience”
✔ Tutto quello che devi sapere sulle metriche
✔ Come prepararti all'aggiornamento dell’algoritmo
Nonostante si sappia molto sui fattori di ranking di Google, il modo in cui questi interagiscono fra di loro per creare l’algoritmo del motore di ricerca di Google resta ancora un segreto.
Partendo da questo presupposto, Google è abbastanza chiaro sui requisiti necessari per la Page Experience. Ha persino pubblicato delle informazioni ufficiali in merito:
Informazioni sull'esperienza relativa alle pagine nei risultati della Ricerca Google
In breve, Google controlla se:
Il sito è ottimizzato per i dispositivi mobili
Le pagine si caricano rapidamente
Il sito è sicuro (HTTPS)
Non ci sono pubblicità inopportune
I contenuti non si muovono mentre la pagina carica
Google considera tutti questi punti e valuta l’esperienza complessiva della navigazione degli utenti sulla pagina. L'anno prossimo questo rappresenterà un importante fattore di ranking su Google.
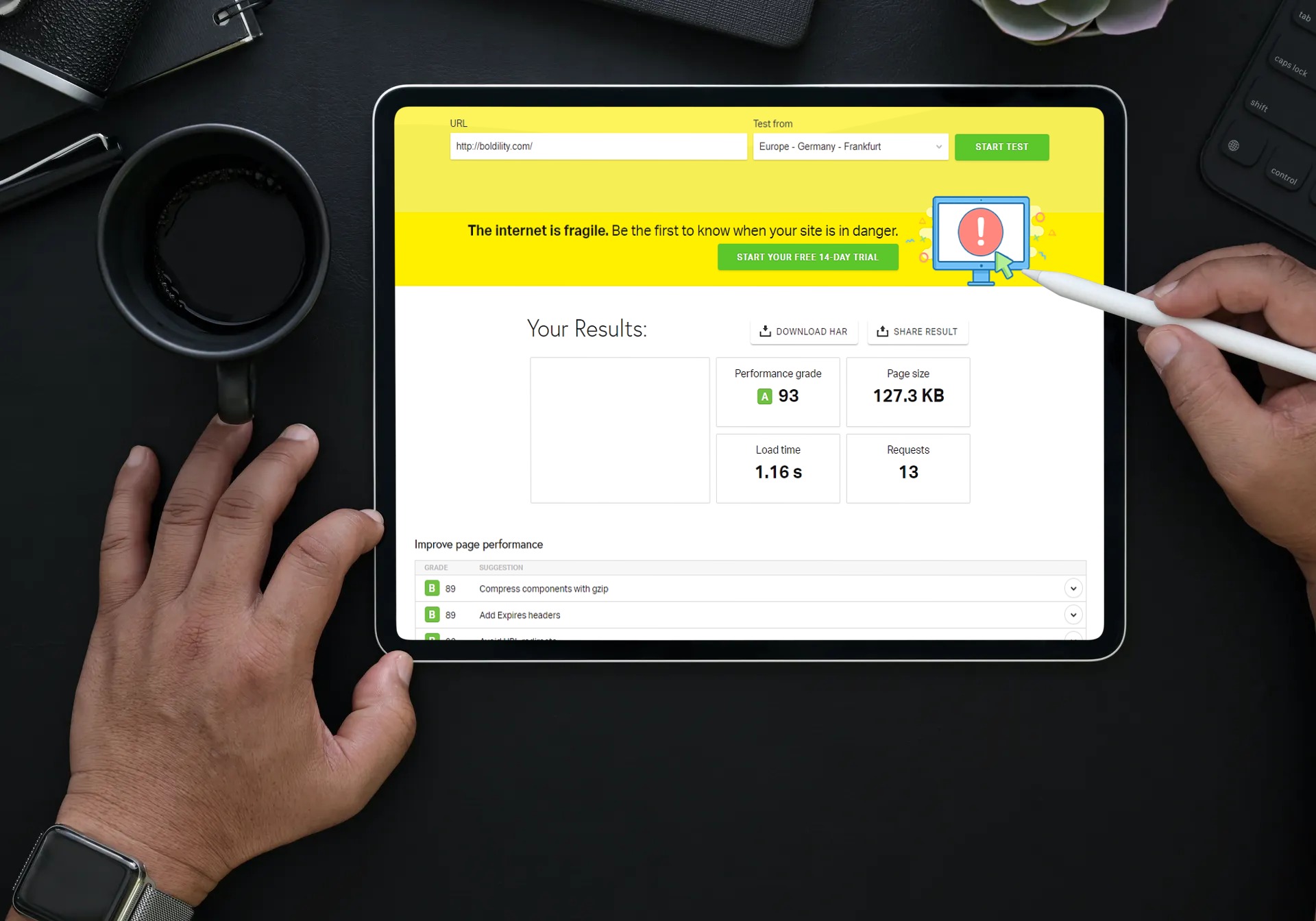
Ci sono numerosi strumenti con cui puoi controllare le prestazioni della tua pagina. Ad esempio:
Questi strumenti scansionano il tuo sito e presentano un report che può aiutarti ad ottimizzare la pagina.

Mentre utilizzi questi strumenti e leggi i report, cerca di concentrarti sulle metriche più importanti prese in considerazione nel prossimo aggiornamento dell’algoritmo:
Web Vitals sono metriche essenziali per un sito ben funzionante, importanti anche per Google:
Nel link qui sopra sono presenti le informazioni dei programmatori. Tuttavia, se non vuoi scendere così nei dettagli, controlla gli aspetti più importanti che ti elenchiamo di seguito.
In breve, i Web Vitals includono delle metriche incentrate sull'utente quali:
Largest Contentful Paint (LCP)
Cumulative Layout Shift (CLS)
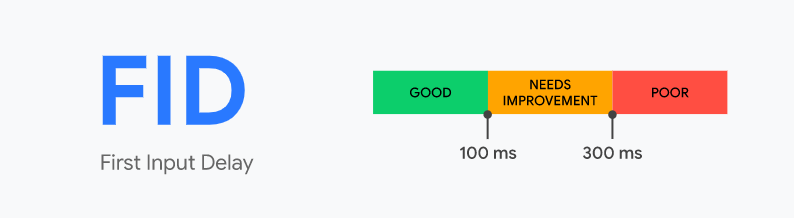
First Input Delay (FID)
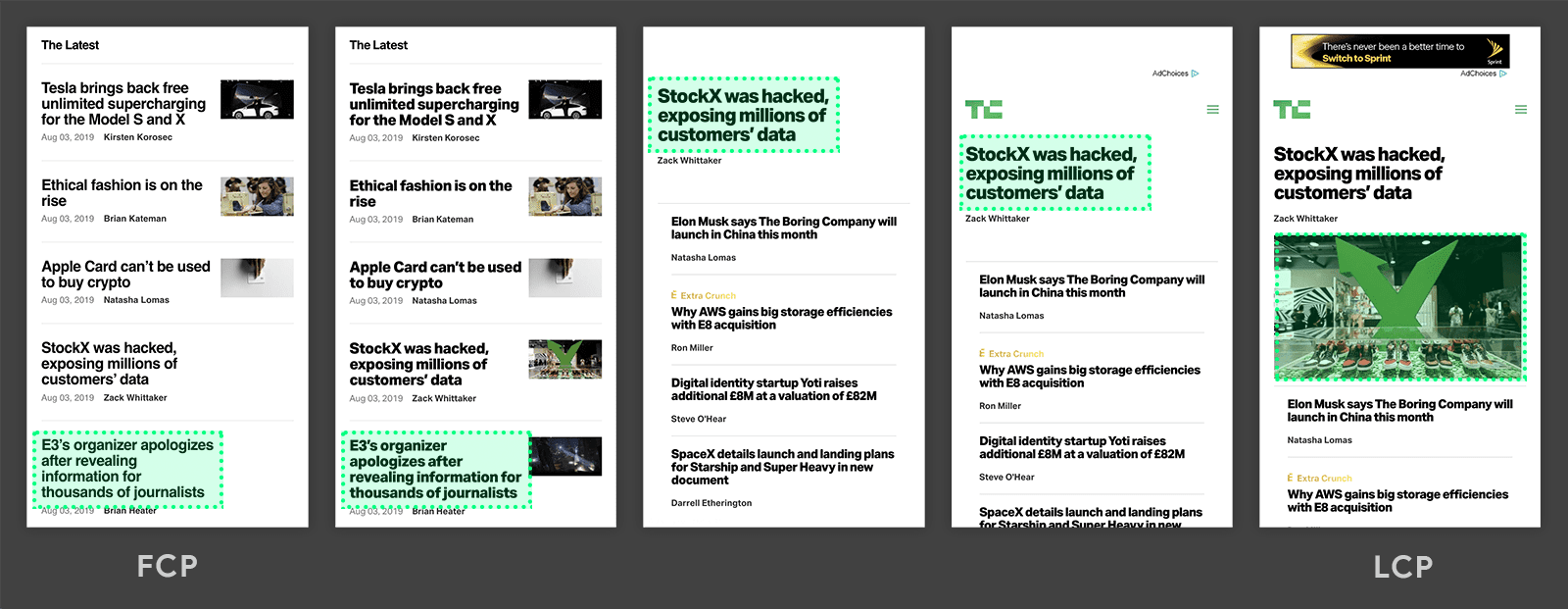
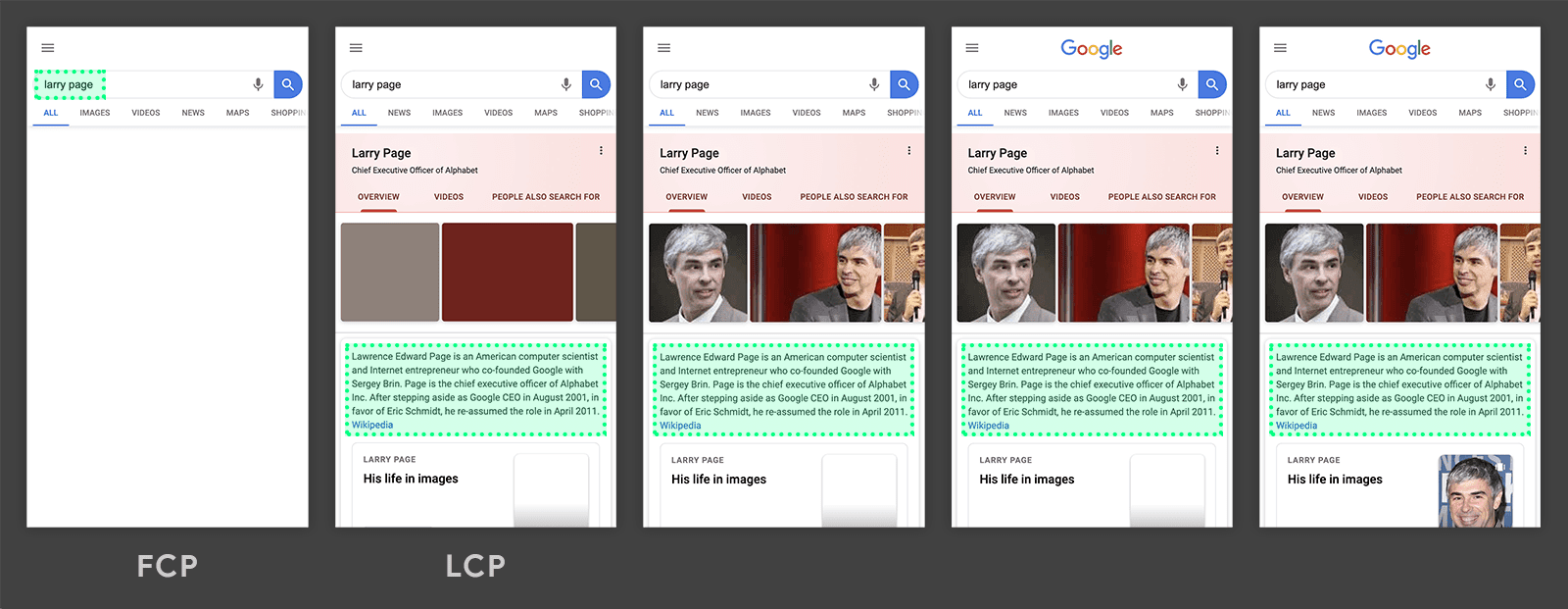
L'LCP misura le prestazioni di caricamento della pagina e segnala il tempo di rendering dell’immagine più grande o del blocco di testo visibile all'interno della viewport.
Google si aspetta un LCP del sito di 2,5 secondi o inferiore.

Diamo uno sguardo ad alcuni esempi pratici.
Largest Contentful Paint lento:

Largest Contentful Paint medio:

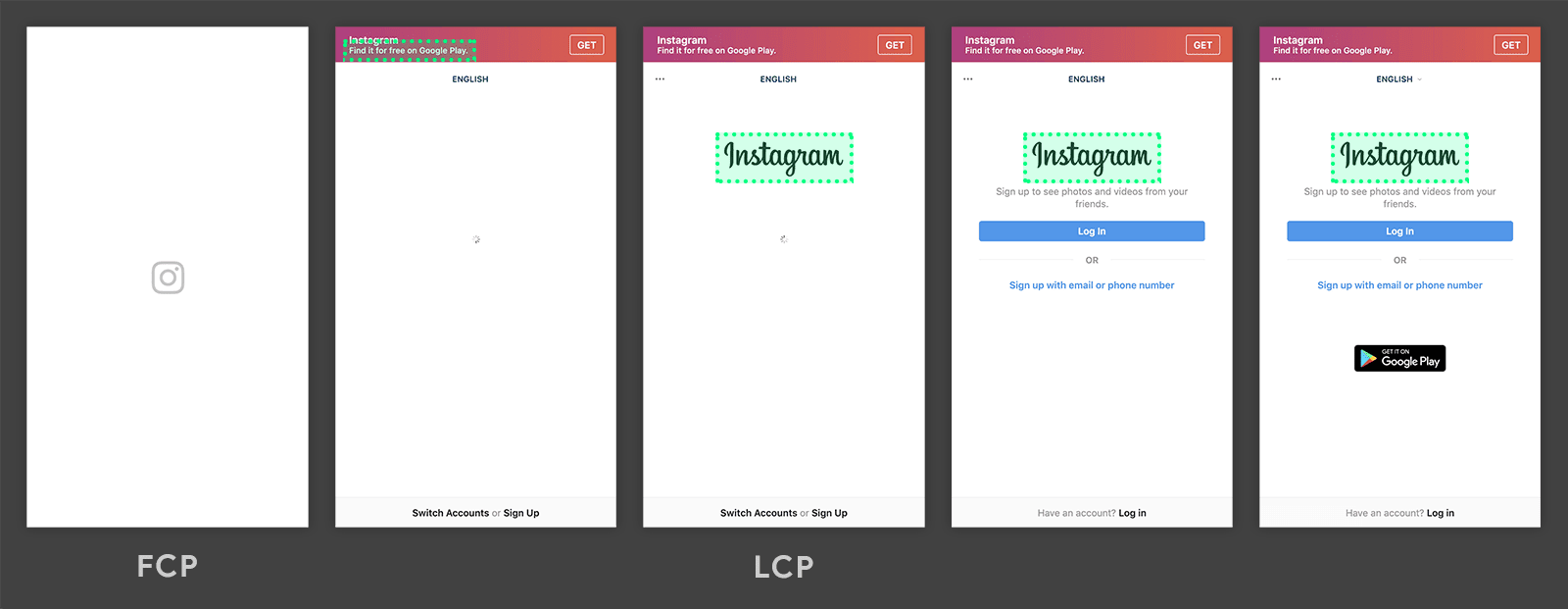
Largest Contentful Paint veloce:

Osserva come la homepage di Google carica le immagini nell'ultimo set. Inizialmente ci sono dei contenitori vuoti. Questo metodo è collegato alla prossima metrica:
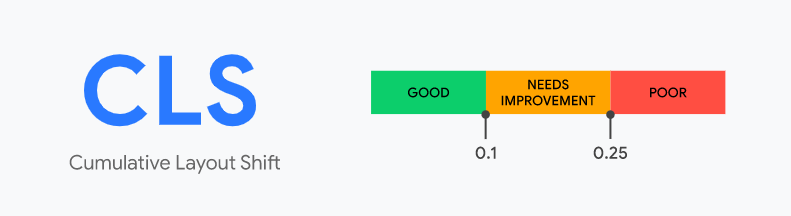
Il CLS è un movimento inaspettato dei contenuti della pagina. Questa metrica è anche utile per risolvere il problema in generale, in quanto misura la frequenza effettiva con cui questo fenomeno si verifica per gli utenti finali.
Il CLS misura la somma totale di tutti gli spostamenti di layout singoli per qualsiasi spostamento inaspettato che avviene durante l'intera durata della pagina.
Google si aspetta che questo si verifichi raramente:

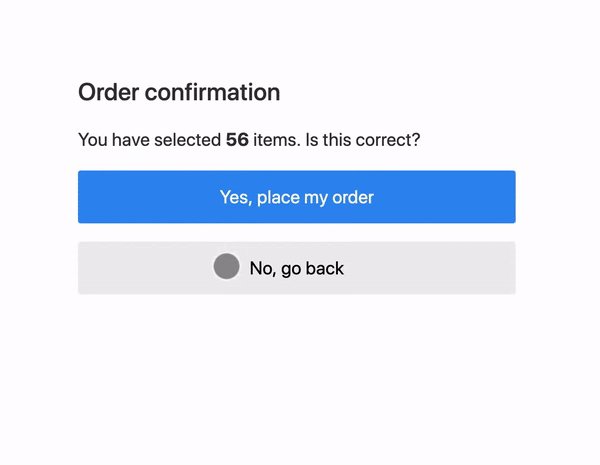
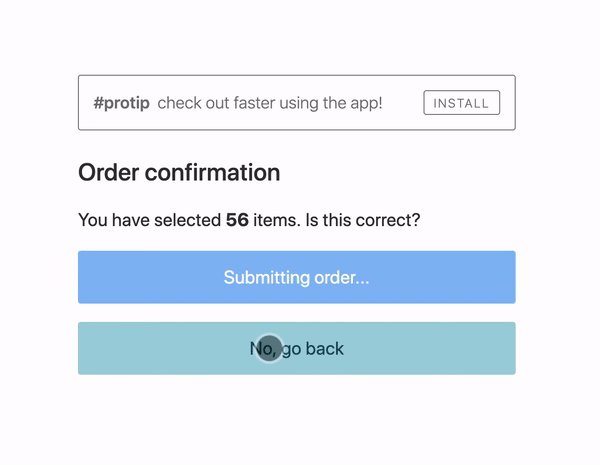
Ma quanto incide lo spostamento del layout della pagina durante il caricamento sull'esperienza dell’utente? Osserva la GIF qui sotto… Ti è mai successo?

Gli elementi di questa pagina continuano a spostarsi durante il caricamento. Nell'esempio qui sopra, l’utente voleva cliccare su “No, torna indietro”. Tuttavia lo spostamento in cima alla pagina ha fatto sì che cliccasse su “Sì, esegui l’ordine”!
Il FID misura l’intervallo di tempo che intercorre dal momento in cui un utente interagisce con una pagina (ad es. quando clicca su un link) al momento in cui il browser è effettivamente in grado di elaborare un’azione (ad es. caricare una nuova pagina).
Questa metrica spesso è connessa alle prestazioni dell’hosting web.

Assicurati di utilizzare un hosting web veloce
Abbiamo redatto una guida sulla scelta dell’hosting web. Controlla se il tuo risponde a tutti i criteri: Which Web Hosting Service Should I Choose for My Online Shop? (in inglese)
Riduci le dimensioni delle immagini utilizzate sul tuo sito
Non utilizzare immagini troppo grandi o, comprimile per ridurre le dimensioni, se necessario. Assicurati che vengano visualizzate correttamente su tutti i dispositivi.
Come si scattano foto perfette per le immagini di prodotto? Cosa devi tenere a mente? Segui la nostra check-list gratuita:
Configura un modulo cache
Parla con i tuoi programmatori oppure installa un plugin se utilizzi Wordpress o altri CSM conosciuti.
Consiglio bonus: distinguiti per una migliore esperienza utente
Sapevi che puoi modificare la tua icona nei risultati di ricerca di Google e impostare il colore del tuo brand in un browser? Leggi il seguente articolo per approfondire il tema:
Come aggiungere le favicon alla SERP?
Consigli SEO
Come apparire in cima a Google? Abbiamo preparato alcuni utili consigli utili ad aumentare il ranking del tuo sito!
27/10/2020Strategie di marketing per San Valentino: idee pratiche per aumentare conversioni e vendite nel tuo e-commerce.
Inbox affollate e utenti più selettivi: ecco 11 consigli aggiornati per aumentare il tasso di apertura delle email e rafforzare la fiducia.