SEO e Google nel 2026: cosa cambia davvero per gli e-commerce
Perché la SEO del futuro non è solo ranking? Scopri come AI Mode e fiducia stanno ridefinendo la visibilità degli e-commerce su Google.

Avere un negozio online difficile da navigare porta a poche conversioni e ad un posizionamento basso sui motori di ricerca. In questo articolo ti mostreremo alcuni consigli utili a migliorare la navigazione sul tuo sito sia per acquirenti sia per i motori di ricerca.
Rendere il tuo sito facile da navigare equivale ad un aumento del tempo di permanenza sul tuo sito e delle conversioni, oltre ad una diminuzione della frequenza di rimbalzo.
Abbiamo preparato 5 semplici consigli che puoi implementare fin da subito.
INDICE
1. Cura la barra di navigazione
2. Usa le breadcrumb
3. Inserisci una barra di ricerca
4. Sii coerente
5. Limita i clic ad un massimo di 3
Conclusione
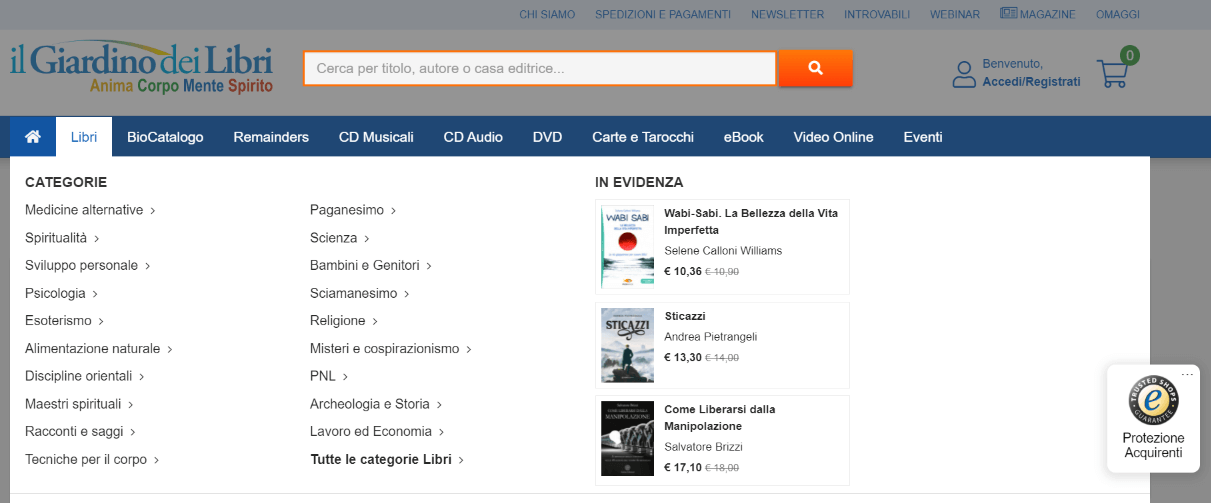
La barra di navigazione è un elemento importante in ogni negozio online: un sito senza barra di navigazione semplicemente non può considerarsi facile da navigare.
Oltre ad avere una barra di navigazione è importante di scegliere con cura le categorie e/o le sottopagine. Assicurati di separare correttamente le tue categorie di prodotto e di non averne troppe.

Fonte: Il Giardino dei Libri
Infine, scegli se mantenere la barra di navigazione fissa o a scomparsa. Una barra di navigazione fissa significa che rimane visibile nella parte superiore dello schermo anche quando l'utente scrolla verso il basso della pagina. In questo modo la navigazione tende ad essere più veloce.
Tuttavia, se la barra di navigazione occupa una grande parte dello schermo (specialmente da mobile) può risultare fastidiosa.
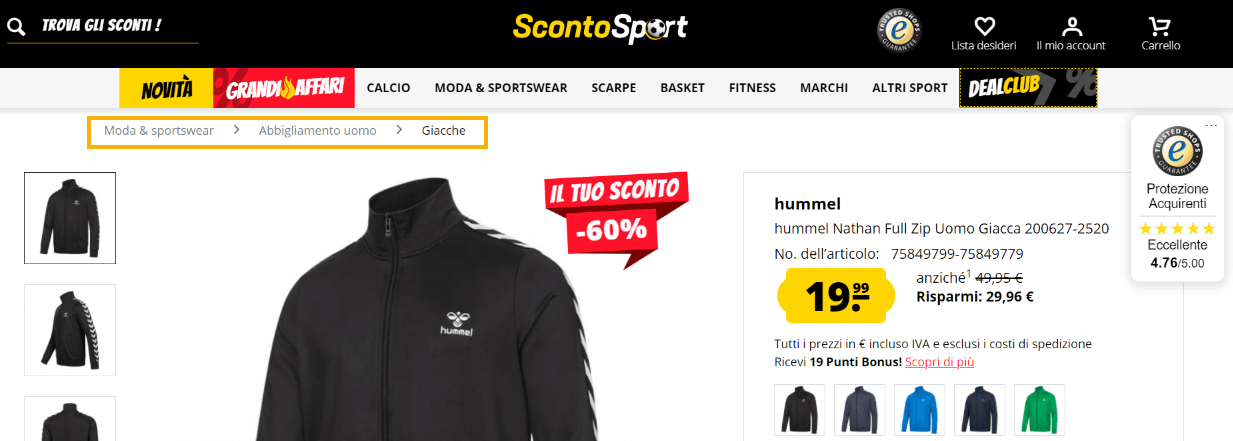
Le breadcrumb, ovvero briciole di pane, sono un utile elemento di navigazione che facilitano la navigazione di utente su un negozio online.
Nell'esempio sottostante, le breadcrumb sono:
Moda & Sportswear > Abbigliamento > Giacche

Fonte: ScontoSport
Le breadcrumb sono utili anche per gli utenti che arrivano alla tua pagina di prodotto direttamente da una campagna o un link sui social, ad esempio. Dopo aver mostrato interesse per quel prodotto specifico potrebbe volere navigare nella categoria del prodotto per vedere cos'altro hai da offrire. Le breadcrumb lo rendono possibile!
🍞 Lettura consigliata: Breadcrumb, cosa sono e come migliorano la SEO?
A meno che tu non venda un solo prodotto, avere una barra di ricerca è utile per tutti i tipi di negozi online ed è fondamentale per quelli che hanno un catalogo di prodotti molto vasto.
La barra di ricerca può essere paragonata ad un commesso in un negozio che ti aiuta a trovare quello che cerchi se non sei riuscito a trovarlo da solo. È un elemento indispensabile per garantire le vendite!
A seconda del tipo di prodotti che vendi, cerca di ottenere uno strumento di ricerca che riconosca parole chiave come ad esempio (a seconda della tua categoria di retail) ingredienti, numero di modello, autore, marca, ecc. In ogni caso, per garantire il successo delle vendite è preferibile che nessun termine di ricerca mostri "nessun risultato" durante la ricerca.
💡 Assicurati che la barra di ricerca sia sempre visibile sulla parte superiore della pagina (esattamente come la barra di navigazione).
🔎 Lettura consigliata: Come migliorare la barra di ricerca e aumentare le conversioni

La coerenza sempre aiuta ad orientarsi, anche su un sito di e-Commerce. Fai in modo che ogni pagina abbia una struttura uniforme alle altre, in modo che il cliente possa trovare facilmente la strada verso una nuova pagina o tornare alla pagina precedente.
Se ogni pagina ha un aspetto diverso dalle altre, la frustrazione non tarderà ad arrivare e i tuoi potenziali clienti potrebbero abbandonare il tuo sito per andare a concludere i loro acquisto da uno dei tuoi concorrenti.
💪 Lettura consigliata: 9 semplici modi per distinguersi dalla concorrenza
Se desideri dare sfogo alla tua creatività puoi personalizzare immagini e titoli, ma mantieni gli elementi classici (come le immagini dei prodotti e le descrizioni dei prodotti) chiari e coerenti.
Un altro elemento da tenere a mente in fatto di è la reattività del tuo design da dispositivi mobili: cerca di rendere l'esperienza su tuo sito web da mobile simile a quella da desktop.
Infatti, molti utenti svolgono una ricerca online da mobile prima di concludere l'acquisto su desktop (e viceversa).
Questa regola è piuttosto semplice: all'utente devono bastare 3 clic per raggiungere la pagina che desidera visualizzare. Grazie ad una buona barra di navigazione (e un mega menu), questo non dovrebbe rappresentare un problema.
Anche se non ci si attiene a questa regola in modo molto rigoroso, il concetto è bene tenerlo presente. Non solo aiuta la navigazione degli utenti, ma anche i crawler di Google riescono in questo modo a leggere le tue pagine, il che può risultare in un ranking migliore.
🕷️ Lettura consigliata: Crawl budget, cosa è e come aumentarlo per migliorare il tuo ranking
Rendere il tuo sito più facile da navigare si traduce in un aumento delle vendite. In questo articolo ti abbiamo mostrato 5 consigli per aiutarti a raggiungere questo scopo in modo facile.
Inizia subito ad implementare i nostri suggerimenti e beneficia dei vantaggi!
Desideri aumentare le conversioni del tuo negozio online? 👇
Articolo in lingua originale: 5 Tips for Making Your Website Easier to Navigate
30/08/2021Perché la SEO del futuro non è solo ranking? Scopri come AI Mode e fiducia stanno ridefinendo la visibilità degli e-commerce su Google.
In questo articolo scoprirai perché la visibilità IA è fondamentale e come Trusted Shops ti aiuta a posizionare in modo ottimale il tuo e-commerce.