Marketing per San Valentino: 6 idee per il tuo e-commerce
Strategie di marketing per San Valentino: idee pratiche per aumentare conversioni e vendite nel tuo e-commerce.

Si potrebbe pensare che la creazione dei formulari per il tuo negozio online non sia un compito difficile o importante. Tuttavia, vale la pena dargli un'occhiata più da vicino perché sono uno degli elementi più importanti di un e-Commerce quando si tratta di conversioni. In questo articolo scopri 6 consigli utili a creare il formulario perfetto.

I formulari possono portare a più conversioni, ma se sono stati creati e impostati nel modo giusto. Ci sono diversi tipi di form che sono essenziali per il successo del tuo business: formulari d'ordine, di contatto, di iscrizione alla newsletter, un webinar, ecc.
Ecco 6 consigli da tenere a mente quando si creano moduli per il tuo negozio online che ti aiuteranno ad aumentare le conversioni.
Per la clientela, compilare qualsiasi tipo di formulario (compresi quelli digitali) è associato a un lavoro sgradevole. Inoltre, se pensa che il formulario sulla tua landing page online richieda troppo tempo per essere compilato, probabilmente abbandoneranno il loro ordine e lasceranno il sito del tuo negozio.
Ecco perché è importante limitare il numero di campi nel formulario. Limitati a richiedere solo le informazioni strettamente necessarie, come ad esempio quelle per effettuare la consegna. Più campi inutili ci sono nei tuoi moduli, più bassa sarà la possibilità di aumentare le conversioni.
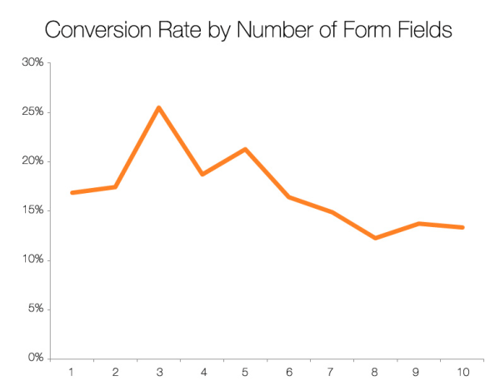
La popolare piattaforma di CRM e marketing, Hubspot, ha condotto una ricerca che conferma questo punto. I dati raccolti da Hubspot mostrano che la clientela è più disposta a compilare i formulari contenenti non più di tre campi. Questo tipo di form ha portato a un aumento del 25% delle conversioni. Quelli che contengono da due a tre campi di testo hanno contribuito ad aumentare le conversioni del 20%.

Fonte: Hubspot
Allo stesso tempo, ricordati di evitare domande complesse (quindi alle quali ci possano essere diverse possibili risposte) e usa un linguaggio semplice.
Parlando del numero ottimale di campi per i tuoi moduli, devi anche tenere in considerazione che il tuo sito web deve essere mobile-friendly. Quindi assicurati che sia semplice, facile da leggere e da usare anche da uno smartphone. Offrire l'opzione di completamento automatico è un modo per farlo. Si potrebbe anche introdurre suggerimenti di testo per alcune caselle del formulario. Infine, cerca di evitare sfondi colorati o font che distraggono.
Scopri i nostri consigli per garantire un'ottima esperienza di shopping da mobile 👇
Come abbiamo già accennato nella sezione precedente, ti raccomandiamo vivamente di limitarti a chiedere solo le informazioni davvero rilevanti.
A questo punto dobbiamo fare una considerazione importante sul campo del numero di telefono: molti utenti online sono riluttanti a condividere questa informazione su internet. Molti temono di ricevere telefonate invadenti o messaggi di spam. Infatti, molti potenziali clienti tendono ad abbandonare il loro carrello o a lasciare un sito web quando vedono che devono inserire il loro numero di telefono.
In breve: chiedere ai tuoi potenziali clienti il loro numero di telefono potrebbe portare a un tasso di conversione inferiore nel tuo negozio online.
📖 Lettura consigliata: Abbandono del carrello, 6 semplici passi per ridurlo
Se questa non è un'informazione essenziale di cui hai bisogno, escludi questo campo dai tuoi formulari.
💡 In alternativa, puoi lasciare libera scelta alla tua clientela segnando il campo come "opzionale".
Quando si crea un modulo, nulla dovrebbe essere lasciato al caso. Ecco alcune cose che dovresti tenere a mente quando progetti il layout del tuo modulo:
Layout verticale
Mentre un layout orizzontale per il tuo formulario (un modello dove le etichette corrispondenti sono a sinistra del campo) risparmia spazio, un layout verticale (dove le etichette sono poste sopra i campi) è migliore in termini di facilità d'uso.
Questo perché gli utenti non devono spostare il loro sguardo, in quanto hanno solo bisogno di concentrarsi su una singola linea verticale sul loro schermo, il che rende il modello verticale molto più intuitivo del layout orizzontale.
Anche se mettere delle etichette nelle caselle del tuo modulo può far risparmiare molto spazio, può anche causare problemi all'utente. Quando compila un campo, il cliente dovrà poi cancellare il testo per ricontrollare quale informazione è richiesta.
Più tempo richiede la compilazione di un formulario, maggiore è la possibilità di abbandono.
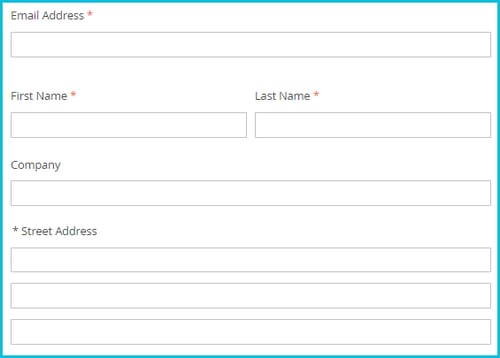
Pertanto, sarebbe meglio mettere le etichette sopra il campo corrispondente del tuo modulo, come nell'esempio qui sotto:

Organizza i campi in base all'argomento
Assicurati che il modello che usi per i tuoi formulari sia il più intuitivo possibile. Inizia con le informazioni più importanti e poi passa a quelle meno importanti.
L'esperienza dell'utente sarà migliore se organizzi i campi per argomento - ad esempio dati personali, contatto (e-mail, telefono opzionale) e indirizzo. Ricorda, comunque, di limitarti a una sola colonna per argomento.
Campi obbligatori e campi opzionali
Per i tuoi potenziali clienti, dovrebbe essere chiaro quali informazioni lui o lei deve effettivamente compilare e quali campi sono opzionali. Il modo migliore per farlo sarebbe quello di contrassegnare i campi obbligatori con un *.
La cosa più importante è far sapere all'utente quali sono i dati richiesti che deve inserire subito. In questo modo, il cliente sa immediatamente quali dati deve fornire.
Farglielo scoprire, per esempio, attraverso un messaggio di errore pop-up, comprometterebbe l'esperienza dell'utente sul tuo sito web.
Naturalmente, possono capitare degli errori quando i clienti compilano il tuo modulo. Ma sapevi che il modo in cui comunichi un errore di compilazione può anche influenzare il tuo tasso di conversione?
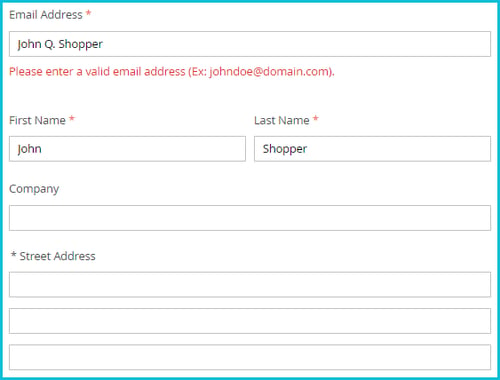
Per evitare impatti negativi sul tuo tasso di conversione, assicurati di fornire ai tuoi clienti informazioni dettagliate sull'errore, ad esempio contrassegnando il campo o i campi in cui è stato commesso l'errore o facendoli visualizzare in un colore diverso.
Accanto a questi campi, devi informarli su cosa è andato storto, ad esempio se il cliente ha usato un carattere vietato o ha dimenticato di riempire una casella. Puoi anche dare un esempio di compilazione corretta per rendere ancora più chiaro cos'è effettivamente sbagliato.
Un semplice messaggio "Si è verificato un errore", senza chiarire cosa è successo, costringe il cliente a cercare l'errore da solo, scoraggiandolo quindi dal completare ulteriormente il modulo.

💡 Un'altra cosa che dovresti cercare di evitare: non cancellare tutte le informazioni nei campi che sono stati compilati correttamente dopo averli informati di un errore.
Se cancellate queste informazioni, l'utente dovrà fare lo stesso lavoro due volte, o addirittura rinunciare del tutto all'ordine. Assicurati di cancellare solo i campi in cui si è verificato un errore.
Ora parliamo dell'elemento più importante di un modulo efficace nei negozi online: la CTA (call-to-action). Questo pulsante dovrebbe essere situato proprio sotto il modulo e incoraggiare l'utente a cliccarci sopra.
Per l'utente, dovrebbe essere chiaro cosa accadrà dopo aver cliccato sul pulsante (ad esempio, l'invio dei dati per completare l'ordine).
Cerca di avere un messaggio più coinvolgente di un semplice "Invia". Anche se è un'opzione universale che potresti usare per diversi moduli, è consigliabile usare un messaggio più specifico per il tuo pulsante CTA, per esempio "Effettua l'ordine", "Iscriviti gratuitamente" o "Procedi al checkout".
Scopri i nostri consigli per creare la CTA e la landing page perfetta 👇
Come spesso accade nell'e-Commerce, i risultati migliori si ottengono con l'analisi dei risultati dei test.
Non sai quale layout o CTA sarà il più efficace e porterà a una migliore conversione? I test A/B, per esempio, ti aiuteranno a scoprirlo.
🔎 Lettura consigliata: A/B test, cosa è e come funziona
Ed ecco qui, 6 semplici consigli per creare il formulario perfetto che ti aiuterà ad aumentare il tasso di conversione del tuo negozio online.
Se sei alla ricerca di ulteriori consigli, i nostri esperti possono fare un audit del tuo sito e individuare i punti dolenti che rallentano le vendite. Richiedi ora una consulenza senza impegno:
Ottimizza il tuo negozio online. Aumenta le tue conversioni.
Articolo in lingua originale: Jak zwiększyć konwersję w e-sklepie za pomocą formularza?
10/05/2022Strategie di marketing per San Valentino: idee pratiche per aumentare conversioni e vendite nel tuo e-commerce.
Inbox affollate e utenti più selettivi: ecco 11 consigli aggiornati per aumentare il tasso di apertura delle email e rafforzare la fiducia.